Basics of API Hub for Design
This tutorial provides a brief overview of API Hub for Design, and walks you through creating and publishing an API definition using API Hub for Design.
Requirements
To complete this tutorial, you need:
A SmartBear ID account.
Basic knowledge of APIs.
What is API Hub for Design?
API Hub for Design allows you to design your APIs – be it public or private APIs. The core principle behind API Hub for Design is Design First, Code Later. That is, you start by laying out your API, its resources, operations, and data models, and once the design is complete you implement the business logic.
API definitions are written in the OpenAPI (formerly known as Swagger) or AsyncAPI format. They are saved in the API Hub for Design cloud and can be synchronized with external systems like GitHub or Amazon API Gateway. You can also collaborate with your team on API Hub for Design, and maintain multiple versions of APIs as they evolve.
In this tutorial, we will walk through an OpenAPI (REST) example, but the process is the same for AsyncAPI.
The My APIs Screen
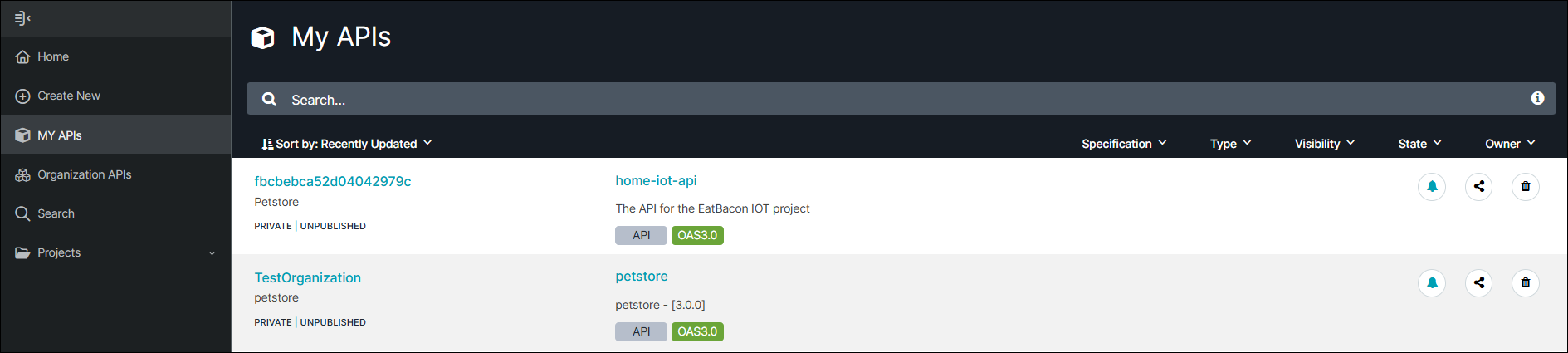
When you are logged in to API Hub for Design, the My APIs page lists all the APIs you have access to. These are both the APIs you created and the APIs you were invited to collaborate on.

Click the image to enlarge it.
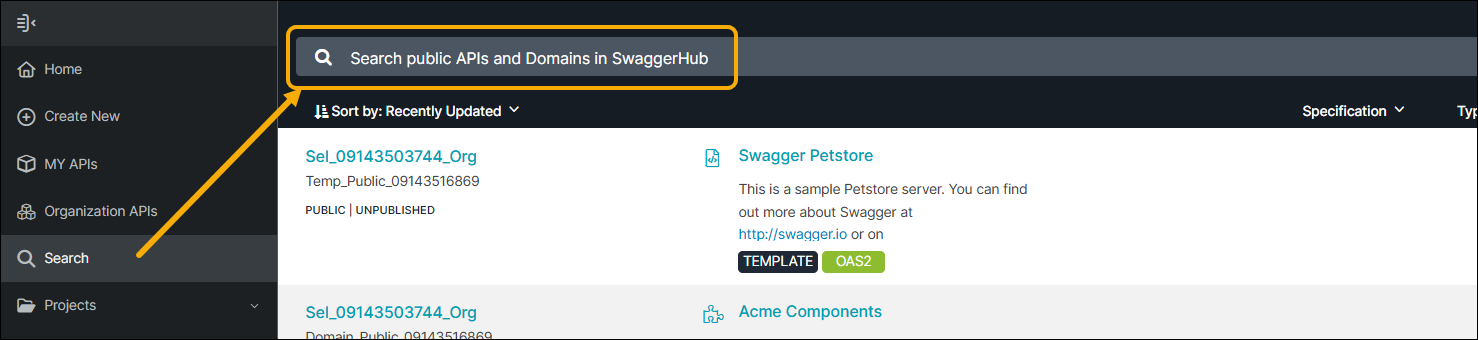
To search for existing APIs on API Hub for Design, use the search page that you can access by clicking in the sidebar on the left. This way you can find some great public APIs developed by other API Hub for Design users. See Searching API Hub for Design for the search syntax.

Click the image to enlarge it.
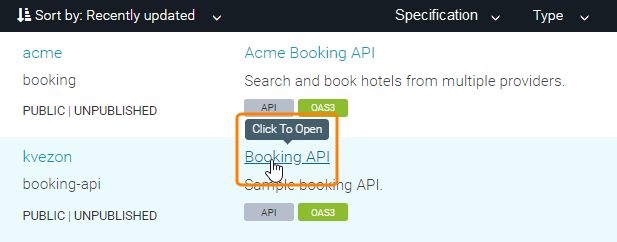
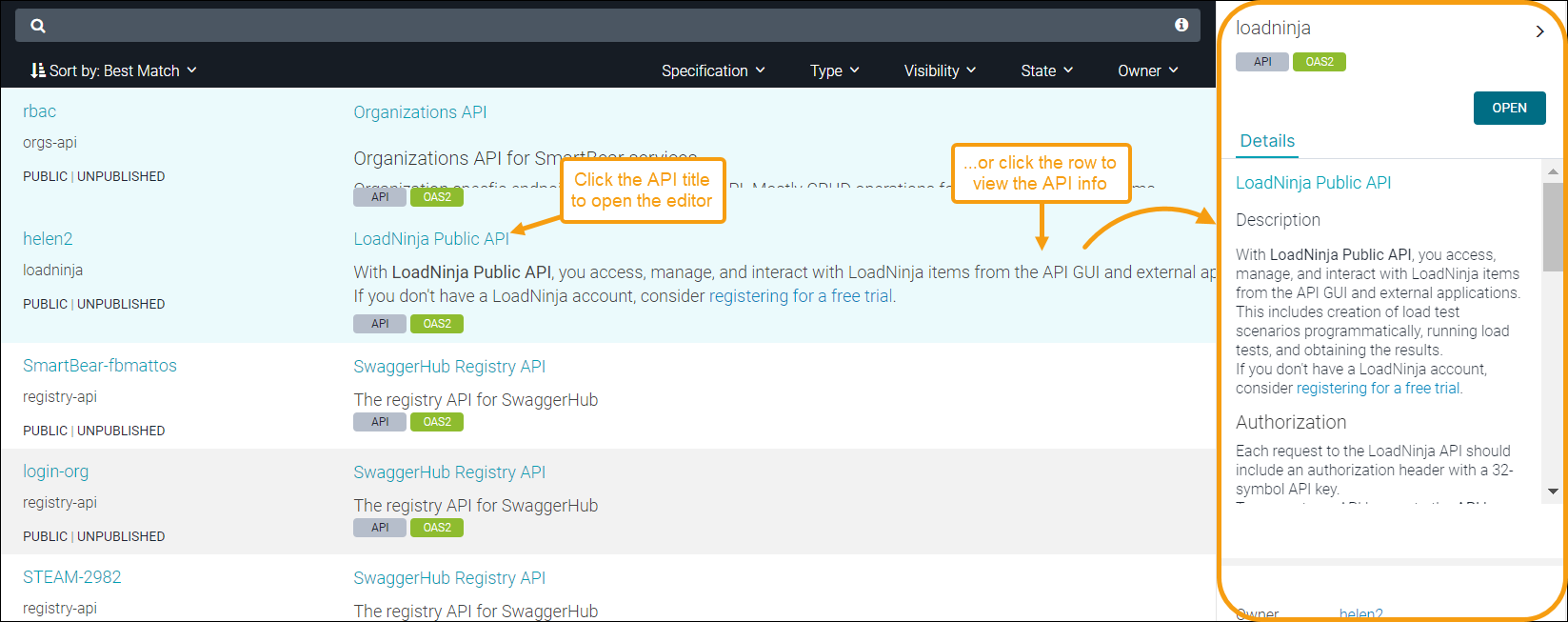
To view a specific API, click it in the list.
 |
Click the image to enlarge it.
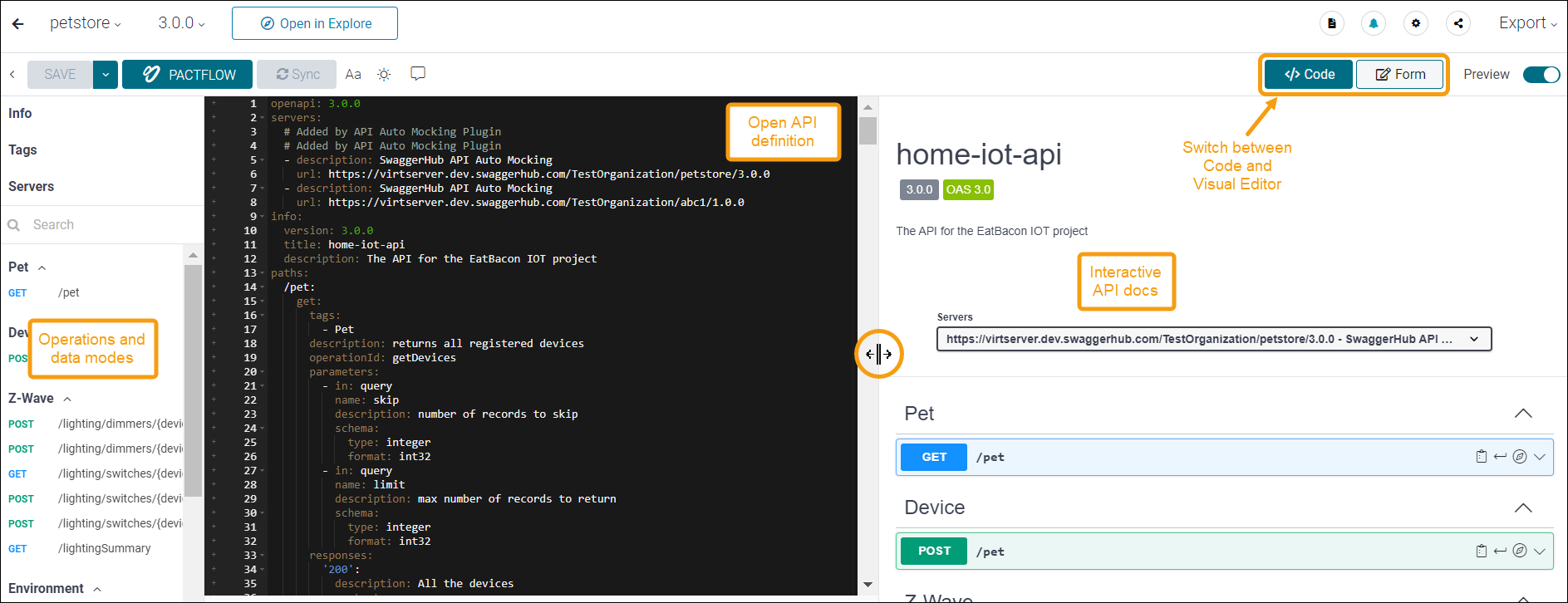
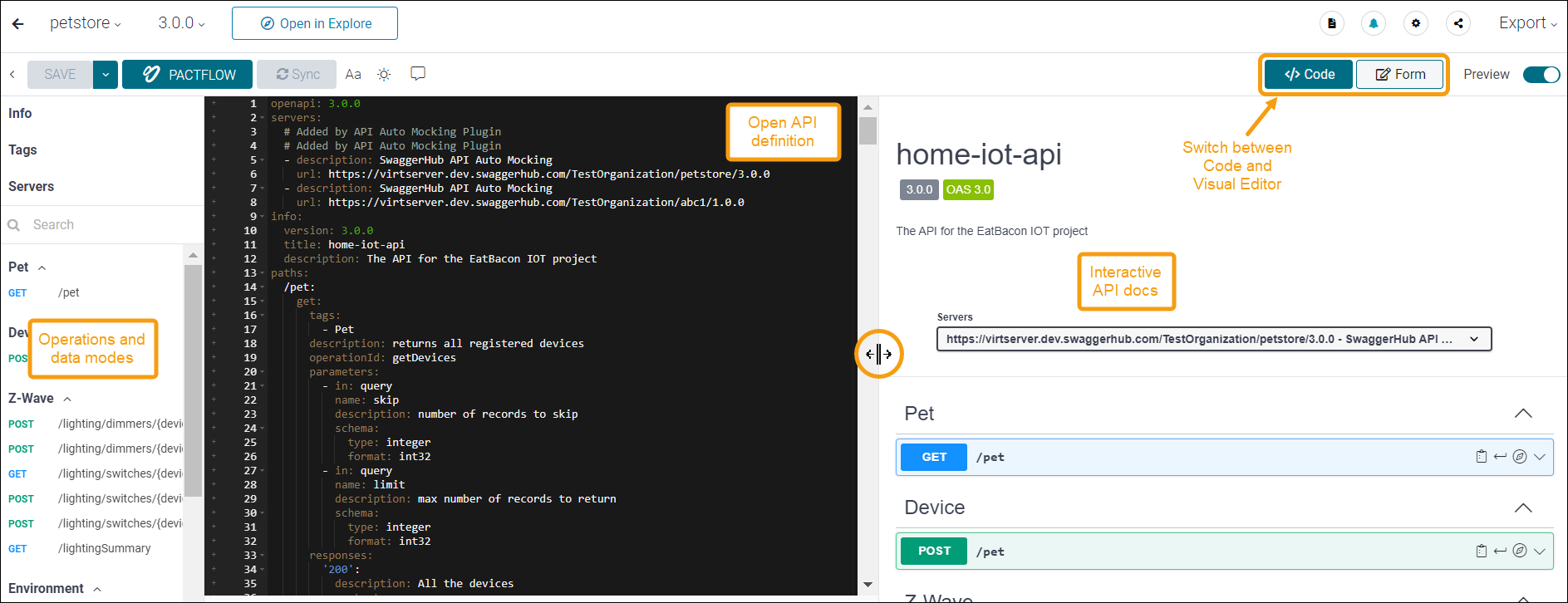
An API page is a split view that presents the YAML code of your OpenAPI definition and the reference-style API documentation generated from it. The Form Editor allows you to view the API, while the API documentation makes it possible to test API calls directly in the browser.
The navigation panel on the left lists all the operations and models defined in your API. It allows you to go directly to the corresponding place in the YAML code. You can resize the panels by dragging the splitter between them.

Click the image to enlarge it.
The next step in this tutorial is:
For designers: learn how to create an API
For consumers: learn how to review a resource file and optionally comment
Creating a sample API with API Hub for Design
For designers, the best way to understand API Hub for Design is to create a sample API, so let’s do that. Do not worry about configuring a server. In this tutorial, we will focus on designing an API.
Step 1. Create an API
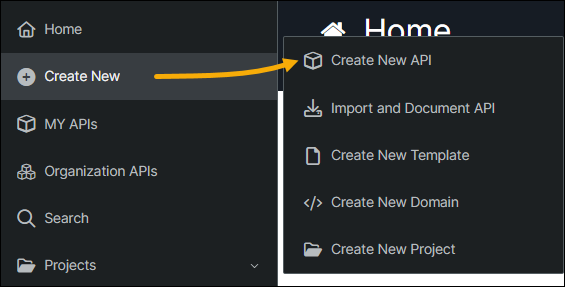
In the sidebar on the left, click and select Create New API.

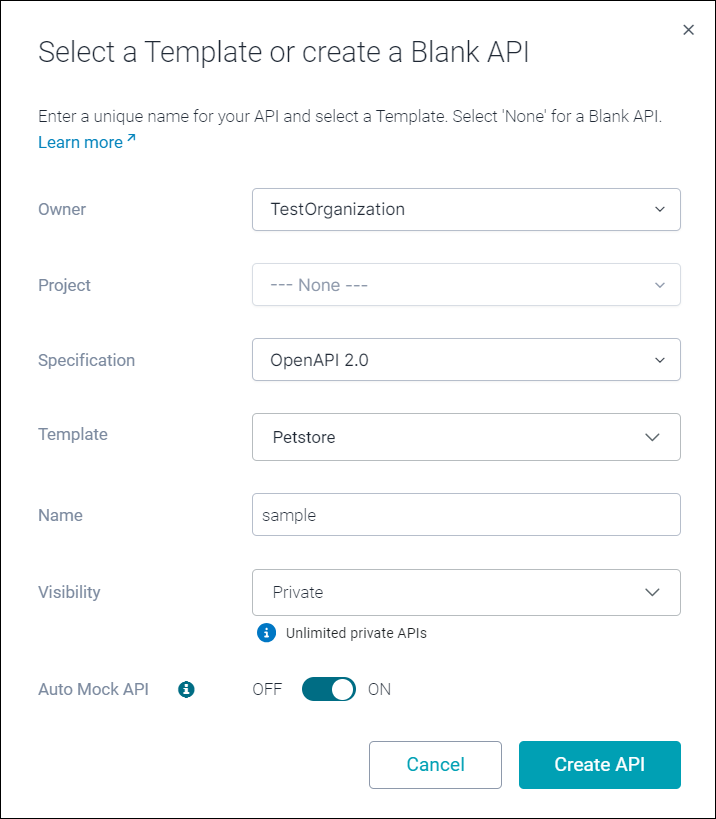
Fill in the API information as shown in the image below.
The Specification field specifies the spec format, OpenAPI 3.0.0, OpenAPI 2.0. or AsyncAPI 2.x. Choose OpenAPI 3.0.0.
There are predefined templates, such as Petstore, but now, let’s start with a blank API (no template).
Enter sample as the API name, 1.0.0 as the version, Sample API as the title and an arbitrary description. Be sure to change the Auto Mock API slider to the OFF position.

Click Create API. The API Hub for Design Form Editor will open, pre-populated with the API metadata you have entered.
Each API definition starts with the API version. In our example it is openapi: 3.0.0.
openapi: 3.0.0
The next section, info, contains the metadata about the API – the API title, description, version, and so on. The info section may also include contact information, license, and other details.
info: title: Sample API version: 1.0.0 description: This is a sample API.
The paths section is where you define the API operations. We will populate it later.
paths: {}Step 2. Add server info
Next, we need to define the API server address and the base URL for API calls. Suppose the API will be located at https://api.example.com/v1. This can be described as:
servers: - url: https://api.example.com/v1
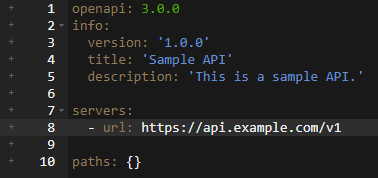
Add these lines between info and paths, like this:

Step 3. Define a GET operation
Suppose our API is intended to manage a list of users. Each user has an ID, and the API needs an operation to return the user by their ID. That would be a GET request like this one:
GET /users/3 GET /users/15
Using Swagger, we can describe this GET operation as follows. The {userId} part in /users/{userId} indicates the path parameter, that is, a URL component that can vary.
paths:
/users/{userId}:
get:
summary: Returns a user by ID
responses:
'200':
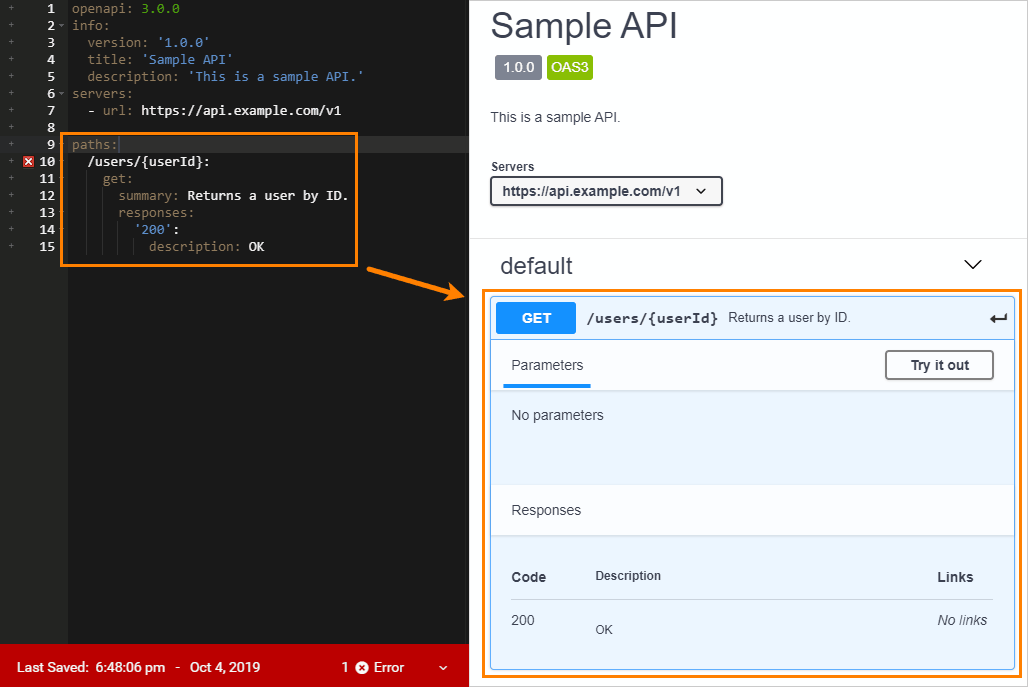
description: OKPaste the code above to the editor, replacing the paths: {} line. Your spec should look like this:
 |
Click the image to enlarge it.
Note that as you edit the spec, API Hub for Design automatically updates the preview on the right.
Step 4. Define parameters
Our API operation GET /users/{userId} has the userId parameter that specifies the ID of the user to return. To define this parameter in your spec, add the parameter section as follows:
paths:
/users/{userId}:
get:
summary: Returns a user by ID
parameters:
- name: userId
in: path
required: true
description: The ID of the user to return
schema:
type: integer
responses:
'200':
description: OKThis code specifies the parameter name (the same as the one used in the URL path), type, description and whether it is required. in: path means the parameter is passed as part of the URL path (GET /users/15), as opposed to, say, query string parameters (GET /users?id=15).
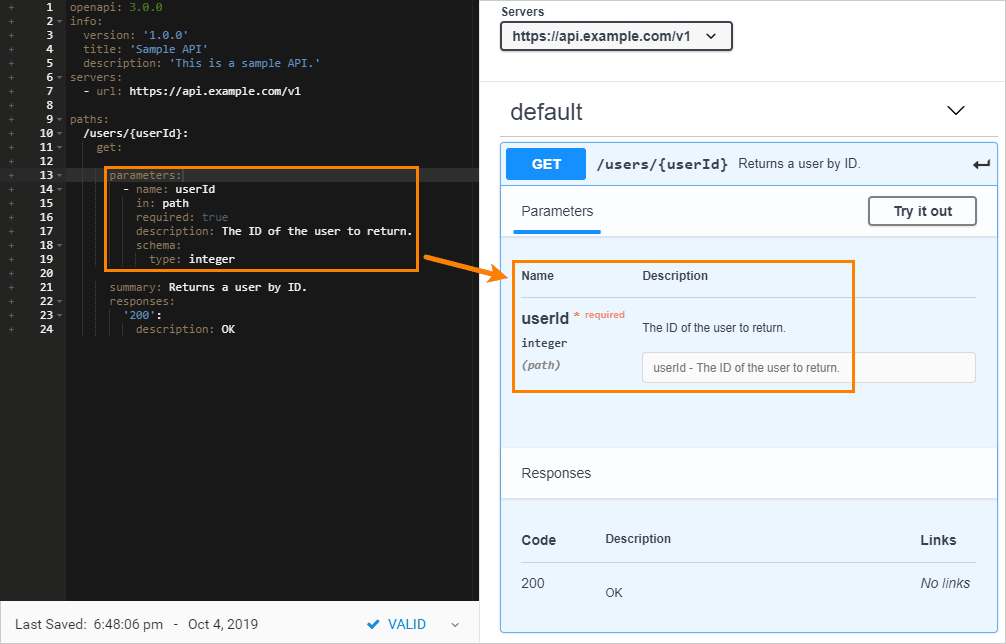
Note that after you add the parameters section, the preview is updated to reflect the newly added parameter information:
 |
Click the image to enlarge it.
Step 5. Define responses
Next, we need to describe possible responses for the API call. A response is defined by an HTTP status code, description and optional schema (a data model for the response body, if any).
Suppose a successful call to GET /users/{userId} returns HTTP status 200 and this JSON object:
{
"id": 42,
"name": "Arthur Dent"
}To describe this response, add the content section under the 200 response as follows. The content section specifies that the response contains JSON data (application/json). Note the schema element – it describes the structure of the response body, such as the properties of the returned JSON object.
paths:
/users/{userId}:
get:
...
responses:
'200':
description: Successful response
content:
application/json:
schema:
type: object
properties:
id:
type: integer
name:
type: stringYou can also describe various error codes that can be returned by an API call:
responses:
...
'400':
description: The specified user ID is invalid (e.g. not a number)
'404':
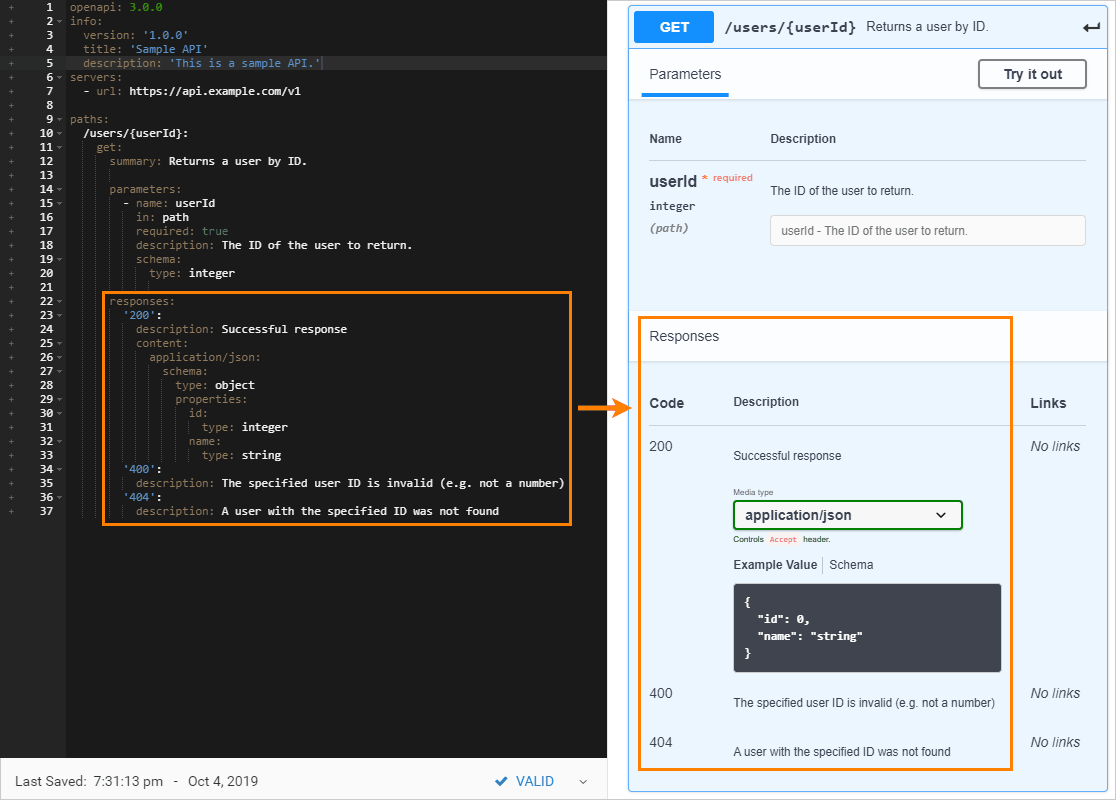
description: A user with the specified ID was not foundThe complete spec should now look like this:
 |
Click the image to enlarge it.
Step 6. Publish the API
Our API is finished, so let’s publish it. Publishing is a way to tell people that the API is in a stable state, it is going to work as designed and is ready to be consumed by applications. Do not worry about configuring a server – this tutorial is about designing the API specification without actual implementation.
To publish the API, click the drop-down arrow next to your API version, and then click  .
.
Congratulations! You have published your first API on API Hub for Design! You can copy its address from the browser’s address bar and share it with others. Since this is a public API, anyone who has a link can view it, and it will show up in the search results on API Hub for Design. You can make your API private if your API Hub plan allows this.
Note that published APIs become read-only, and can only be edited if the API is unpublished again. It is OK to unpublish an API temporarily if you need to improve the description text or fix typos. But for breaking changes like new operations or parameters, you should start a new version instead by using the Add Version command in the API Hub for Design editor. API Hub for Design lets you maintain multiple versions of an API specification, so you can work on the next API version while keeping the published version (the “production” version) intact.
Other things to do in the API Hub for Design editor
API Hub for Design editor is not just an editor, it provides tools for managing your API specification and integrating it into your workflow. Let’s take a quick look at other available commands:
The Settings menu lets you rename the API, fork it, or transfer it to another owner.
The Export menu lets you generate server and client code for your API to help you get started with implementation. Here you can also download your OpenAPI definition as YAML or JSON.
Reviewing a Resource File
For consumers who do not have the necessary privileges to create/update APIs, API Hub for Design allows you to access resource files (APIs, templates, domains) in read-only mode. To review a resource file, simply click on it in the main screen.

Once you open the API definition, you can review it. If you do not know how to read the screen, consult one of the tutorials.

If your API Hub for Design orgaization owner has allowed it, you can insert comments into resource files. Click here for more information about comments.
What’s next
Learn OpenAPI 3.0 syntax
Learn OpenAPI 2.0 syntax
Learn AsyncAPI syntax
Proceed with API design and implementation
For OpenAPI:
Sync your API definitions with GitHub, GitLab, Bitbucket, or Azure DevOps Services.
Mock your API (if you do not have a live API server yet)