Code Editor for OpenAPI
This page describes API Hub for Design’s code editor for OpenAPI YAML definitions. API Hub for Design also has a visual editor for OpenAPI definitions and a code editor for AsyncAPI YAML definitions.
API Hub for Design lets you write API definitions directly in your browser and preview the generated API documentation in real time.
You can alternately use the API Hub for Design extension for Visual Studio Code where you to create, edit, and validate API definitions and domains. The extension is synchronized with API Hub for Design, and all your changes are automatically pushed to it. Learn more about the API Hub for Design extension in Visual Studio Marketplace.
API Hub for Design supports OpenAPI 2.0, OpenAPI 3.0 (with some limitations) and AsyncAPI 2.2 (also with limitations). API definitions are stored in the YAML format. You can import or paste JSON, and it will be converted to YAML. Note that you can download API definitions in both formats, YAML and JSON.
 |
Overview
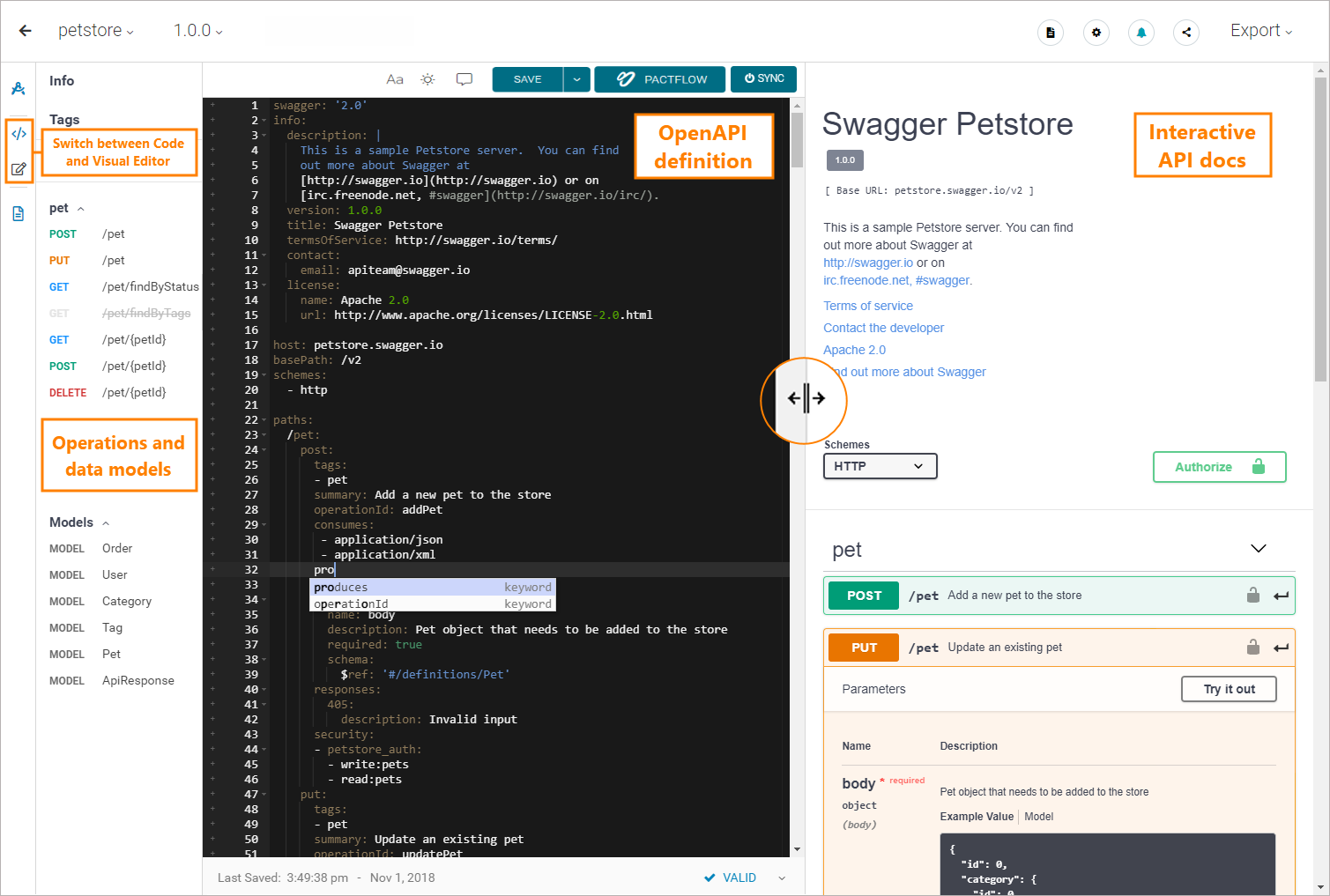
API Hub for Design OpenAPI editor has a split view with the editor on the left and interactive API documentation on the right. The editor has two modes:
Code Editor lets you edit the YAML code of your API definition. The editor supports autocompletion for OpenAPI keywords, syntax highlighting, search and replace operations, code folding and keyboard shortcuts.
 Visual Editor lets you edit API metadata and operation metadata without having to understand the OpenAPI syntax.
Visual Editor lets you edit API metadata and operation metadata without having to understand the OpenAPI syntax.
You can switch between the Code Editor and Visual Editor by using the buttons in the sidebar on the left. The editor autosaves drafts every 2 minutes, and you can also save your progress manually at any time.
Interactive API docs are generated from your API definition and are based on Swagger UI. The API docs are updated automatically as you type, helping you visualize the API you are creating. Here you can also make API calls directly in your browser.
The Navigation panel on the left shows a list of operations and models defined in your API. You can search and filter by paths, HTTP verbs, and model names, and quickly navigate to the corresponding place in the YAML code.
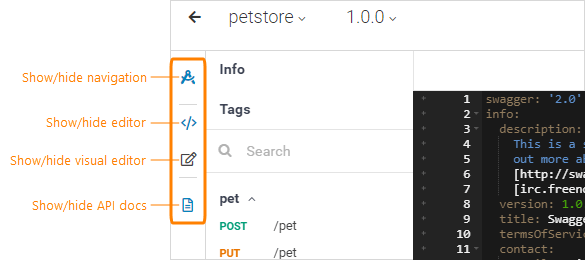
You can hide or show individual panels by using the buttons on the left.

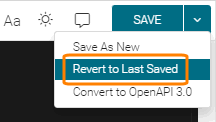
To undo any unsaved changes in the editor, use the Revert to Last Saved command.

Important
When working on the same API along with other collaborators, keep in mind that API Hub for Design does not support simultaneous editing. Changes are not merged, they are overwritten by the person who saves the changes last. Make sure to coordinate your editing sessions with other collaborators, or use comments to suggest changes.
Syntax validation
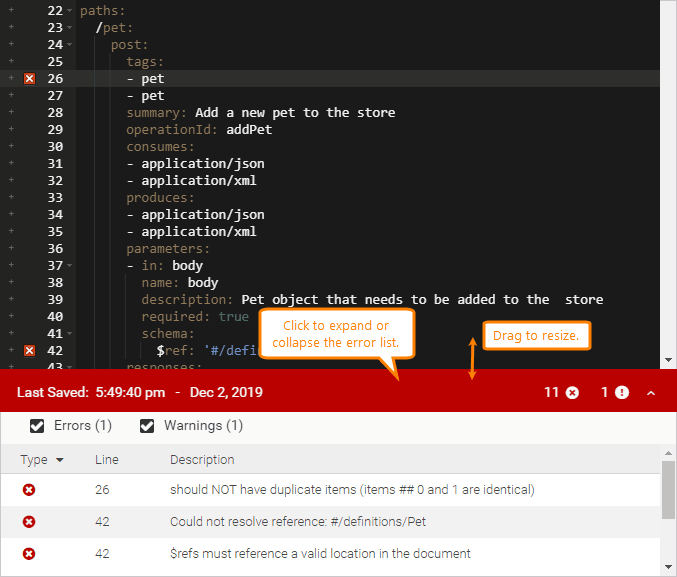
As you type, API Hub for Design automatically validates your API definition and shows any errors or warnings that might occur, such as syntax errors, unresolved references, or unused definitions. To see the error list, expand the validation bar at the bottom of the editor. Click an error message to jump to the line that triggered this error.
Note
API Hub for Design uses lazy loading for domain references, which affects the way domain errors are surfaced in APIs. See Lazy Loading to learn how to validate both the API and the referenced domains.
If your organization uses API Standardization, this is where API editors can see the style violations found in the current API.
 |
Info panel: manage API and integrations
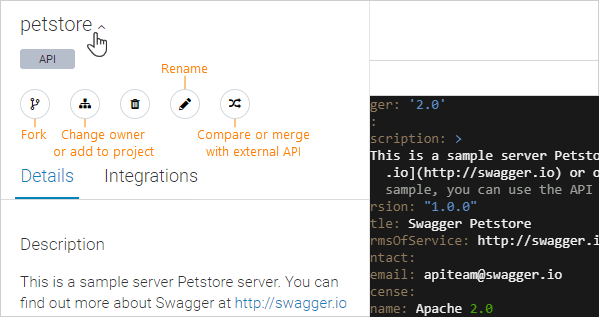
Click the API name in the header area to open the API info panel, where you can rename, compare, or transfer the API. Note: The available commands depend on whether you are the API owner or collaborator.

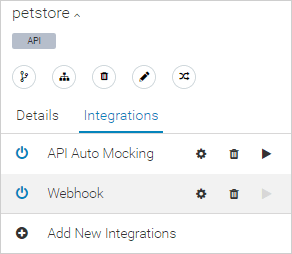
On the Integrations tab of the Info panel, you can configure integrations for your API.

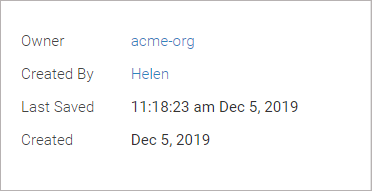
At the bottom of the panel, you can see who created this API version and when, who owns the API, and the date and time it was last saved.

Note
The Created By information is only available for the API and domain versions that were created in API Hub for Design after November 26, 2019. Information about earlier versions can be found in historical audit logs.
Version selector
If your API has several versions, you can quickly switch between the versions by using the drop-down menu next to the version number.

Editor options
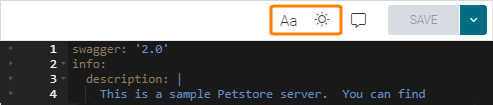
You can change the editor font size and switch between the dark and light syntax highlighting themes. Editor options persist across sessions in your current browser.

Links
API definitions can include $ref references to domains or components in the current definition. To navigate to a referenced resource, hover over the $ref value and click Jump To. External links are opened in a new browser tab.

Miscellaneous
The editor’s toolbar also contains the following items:
 API Hub for Contract Testing Contract Testing
API Hub for Contract Testing Contract Testing
If API Hub for Contract Testing contract testing is configured for the current API, click this button to check compatibility.
 Sync Management
Sync Management
If source control integrations are configured for the current API, click this button to generate the code and push it to the connected repository branches.
 View Documentation
View Documentation
Click to view interactive documentation for this API or domain in a new browser tab.
 API/Domain Options
API/Domain Options
Edit GitHub Push – Legacy GitHub integration. Use GitHub Sync.
Reset Changes – Undo all unsaved changes in the editor.
 Enable/Disable Notifications
Enable/Disable Notifications
Click to subscribe to or unsubscribe from email notifications about changes in this API or domain.
 Share & Collaborate
Share & Collaborate
Click to invite other users to collaborate on this API.
Export
Codegen Options – Here, you can change the code generation options for server stubs and client SDKs.
Client SDK – Generates a client SDK for this API in the chosen language.
Server Stub – Generates a server stub for this API in the chosen language.
Documentation – Generates documentation for this API in the chosen format.
Download API or Download Domain – Lets you download the API or domain definition in the YAML or JSON format.
Keyboard shortcuts
The API Hub for Design editor supports keyboard shortcuts for faster editing.
Find/replace
Action | Windows/Linux | Mac |
|---|---|---|
Find dialog | Ctrl + F | Command + F |
Replace dialog | Ctrl + H | Command + Option + F |
Find next | Ctrl + K | Command + G |
Find previous | Ctrl + Shift + K | Command + Shift + G |
Find all instances of the word under the cursor (case-insensitive) | Ctrl + Alt + K | Ctrl + Option + G |
Editing
Action | Windows/Linux | Mac |
|---|---|---|
Show the auto-completion list | Ctrl + Space | Option + Space |
Comment out or uncomment the current line | Ctrl + / | Command + / |
Delete the current line | Ctrl + D | Command + D |
Undo | Ctrl + Z | Command + Z |
Redo | Ctrl + Y, Ctrl + Shift + Z | Command + Y, Command + Shift + Z |
Indent selection | Tab | Tab |
Outdent selection | Shift + Tab | Shift + Tab |
Select all | Ctrl + A | Command + A |
Code folding
Action | Windows/Linux | Mac |
|---|---|---|
Fold all | Alt + 0 | Command + Option + 0 |
Unfold all | Alt + Shift + 0 | Command + Option + Shift + 0 |
Fold selection | Alt + L, Ctrl + F1 | Command + Option + L, Command + F1 |
Unfold selection | Alt + Shift + L, Ctrl + Shift + F1 | Command + Option + Shift + L, Command + Shift + F1 |
Toggle folding | F2 | F2 |