AsyncAPI Code Editor
This page describes API Hub for Design’s AsyncAPI code editor for AsyncAPI YAML definitions. API Hub for Design also has a code editor and a visual editor for OpenAPI YAML definitions.
API Hub for Design lets you write API definitions directly in your browser and preview the generated API documentation in real time.
API Hub for Design supports AsyncAPI 2.x.x . API definitions are stored in the YAML format. You can import or paste JSON and it will be converted to YAML. Note that you can download your AsyncAPI definitions in both formats, YAML and JSON.
 |
Click the image to enlarge it.
Overview
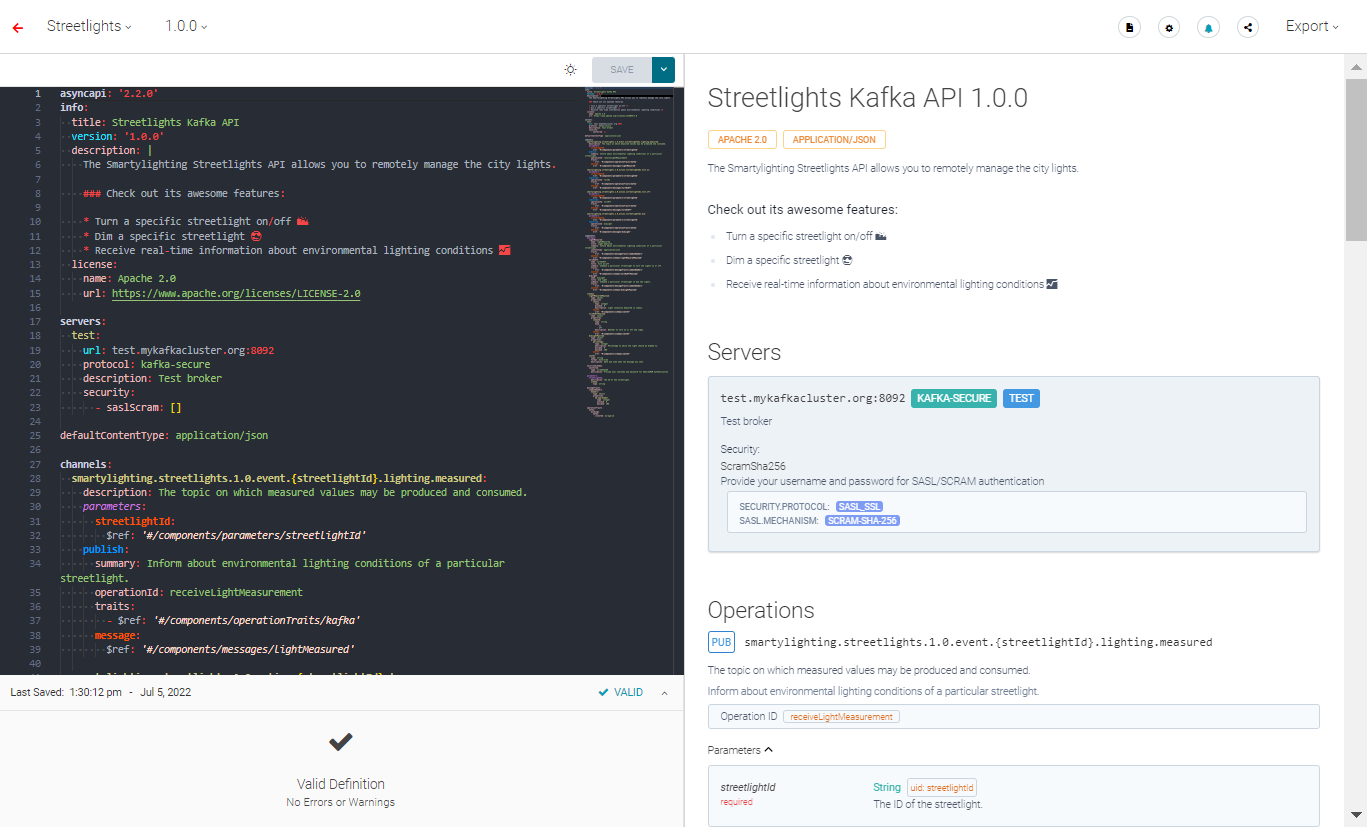
API Hub for Design editor is a split view with the editor on the left and interactive API documentation on the right.
The editor autosaves drafts every 2 minutes, and you can also save your progress manually at any time.
Interactive API docs are generated from your API definition. The API docs are updated automatically as you type, helping you visualize the API you are creating.
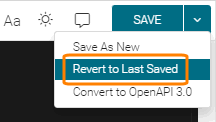
To undo any unsaved changes in the editor, use the Revert to Last Saved command.

Important
When working on the same API along with other collaborators, keep in mind that API Hub for Design does not support simultaneous editing. Changes are not merged, they are overwritten by the person who saves them last. Make sure to coordinate your editing sessions with other collaborators.
Syntax validation
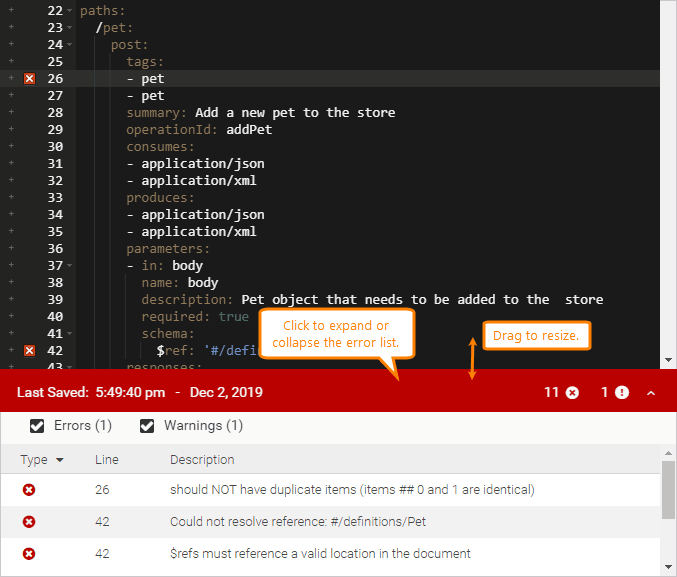
As you type, API Hub for Design automatically validates your API definition and shows any errors or warnings that might occur, such as syntax errors, unresolved references, or unused definitions. To see the error list, expand the validation bar at the bottom of the editor. Click an error message to jump to the line that triggered this error.
 |
Click the image to enlarge it.
Info panel: manage API and integrations
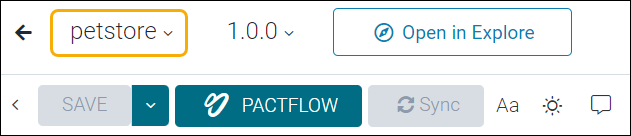
Click the API name in the header area to open the API info panel, where you can fork, delete, rename the API, or transfer it to another user or organization. Note: The available commands depend on whether you are the API owner or collaborator.

On the Integrations tab of the Info panel, you can configure integrations for your API.
At the bottom of the panel, you can see who created this API version and when, who owns the API, and the date and time it was last saved.
Version selector
If your API has several versions, you can quickly switch between the versions by using the drop-down menu next to the version number.

Editor options
You can switch between the dark and light syntax highlighting themes. Editor options persist across sessions in your current browser.

Miscellaneous
The editor’s toolbar also contains the following items:
 View Documentation
View Documentation
Click to view interactive documentation for this API in a new browser tab.
 API Options
API Options
Reset Changes – Undoes all unsaved changes in the editor.
 Enable/Disable Notifications
Enable/Disable Notifications
Click to subscribe to or unsubscribe from email notifications about changes in this API.
 Share & Collaborate
Share & Collaborate
Click to invite other users to collaborate on this API.
Export
Download API – Lets you download the API definition in the YAML or JSON format.
Keyboard shortcuts
The API Hub for Design editor supports keyboard shortcuts for faster editing.
Find/replace
Action | Windows/Linux | Mac |
|---|---|---|
Find dialog | Ctrl + F | Command + F |
Replace dialog | Ctrl + H | Command + Option + F |
Editing
Action | Windows/Linux | Mac |
|---|---|---|
Show the auto-completion list | Ctrl + Space | Ctrl + Space |
Comment out or uncomment the current line | Ctrl + / | Command + / |
Delete the current line | Ctrl + D | Ctrl + D |
Undo | Ctrl + Z | Command + Z |
Redo | Ctrl + Y, Ctrl + Shift + Z | Command + Shift + Z |
Indent selection | Tab | Tab |
Outdent selection | Shift + Tab | Shift + Tab |
Select all | Ctrl + A | Command + A |