Routing API Requests for "Try It Out"
API Hub for Portal lets you send "try it out" requests directly from your browser to the target server or proxy the requests through the API Hub for Portal server. As a rule of thumb, use a browser to access local APIs and a proxy for Internet-facing APIs.
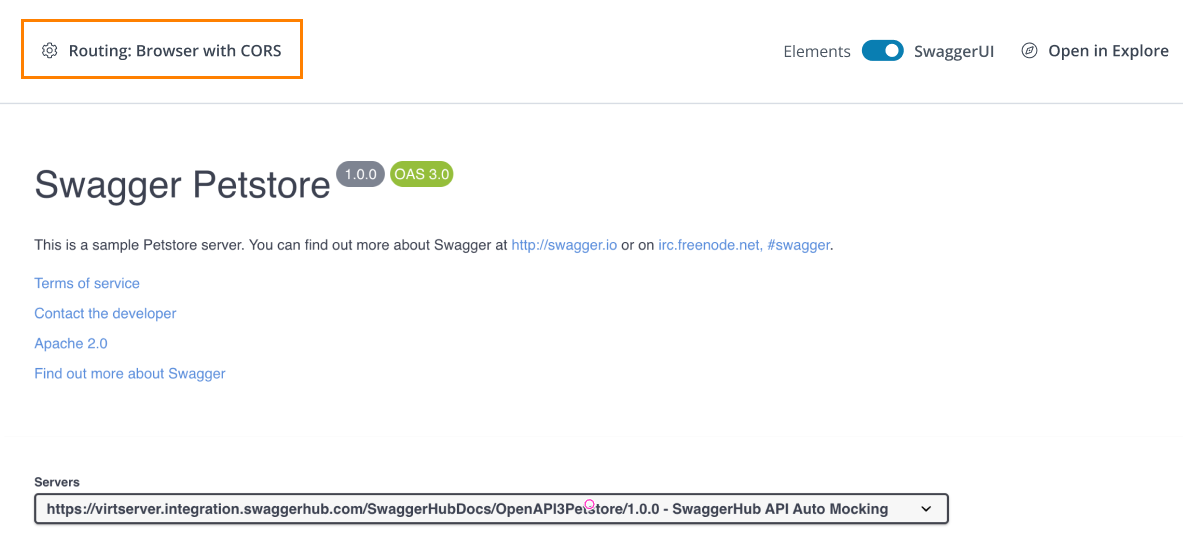
You can change the routing mode at the top of the APIs. The selected option is saved in the browser’s localStorage and applies to all APIs you test from this browser.

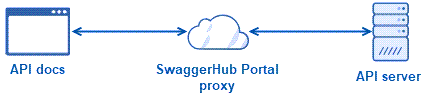
Routing requests via API Hub for Portal proxy (default)
This is the preferred mode for Internet-facing APIs. "Try it out" requests from the browser are first sent to the API Hub for Portalserver, which forwards the requests to the target API server. Responses from the API server are sent back to the API Hub for Portalserver and then to your browser. This approach avoids browser restrictions for cross-domain HTTP requests.

Benefits:
No need for CORS support on the API server.
Supports user-defined parameters in the
Cookieheader.
Requirements:
The API server must be on the public Internet and allow connections from our API addresses.
Limitations:
The request timeout is not configurable and is set to 30 seconds
Proxied "try it out" requests are sent through the API Hub for Portal cloud servers. If privacy or ownership of infrastructure is a concern, use routing via browser instead.
Routing requests via browser
In this mode, "try it out" requests are sent directly from the web page to the API server by using JavaScript.

Benefits:
Supports both Internet-facing servers and local servers.
Requests are sent directly from your browser to the API server, without going through any intermediate infrastructure.
Requests are sent with browser cookies (but not with user-defined cookie parameters).
Requirements:
The API server must support CORS and return the proper CORS headers in responses. For more information, see CORS Requirements for "Try It Out".
Limitations:
Cannot send requests to HTTP (non-secure) servers from API Hub for Portal, because the browsers block access to insecure content from secure web pages.
Cannot send user-defined values in the Cookie header and other forbidden request headers.
Response headers displayed after "try it out" are restricted by the
Access-Control-Expose-Headersresponse header. If this header is missing, only simple response headers are displayed.The
Set-Cookieresponse header is not displayed due to browser security restrictions.
Troubleshooting "try it out" requests
TypeError: Failed to fetch
When routing requests via browser, this error happens if:
the API server does not support CORS
request is sent from an
https://web page to anhttp://(non-secure) server.
To avoid the issue, change the routing mode to Routing requests via secure proxy.